In einem früheren Artikel wurde gezeigt wie Sensordaten von einem ESP8266 als JSON zur Verfügung gestellt werden können. Nun geht es darum die erzeugte JSON Datei mit OpenHAB auszulesen und die Daten in OpenHAB weiterzuverwenden.
HTTP Binding installieren um JSON auszulesen
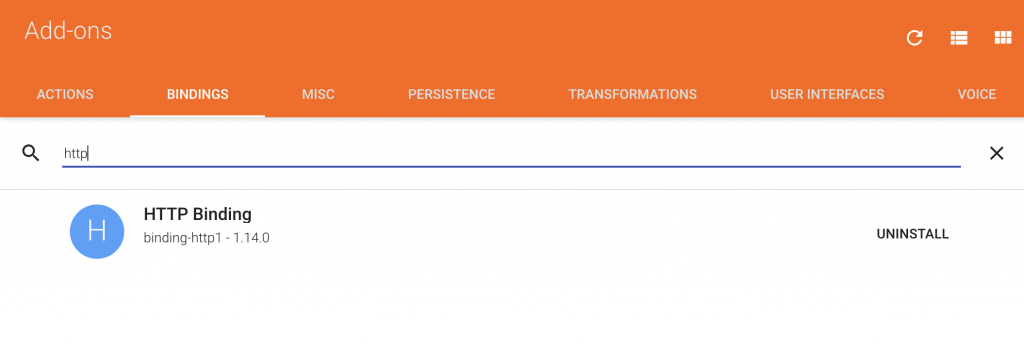
Damit das klappt, benötigst du das HTTP Binding. Das wird über die Paper UI installiert. Dazu navigierst du in der Paper UI auf Add-ons -> Bindings -> HTTP Binding und installierst es über den Install Button rechts.
Nachdem das Binding installiert ist, geht es per SSH auf die openHAB Installation. Im Ordner services musst du die Datei http.cfg anlegen, falls diese nach der Installation nicht schon vorhanden ist. In dieser Datei legst du fest von wo Daten geholt werden sollen. In unserem Fall nehmen wir das Beispiel vom Feuchtigkeitssensor.
|
1 2 |
nodemcu.url=http://192.168.1.54/dht22.json nodemcu.updateinterval=10000 |
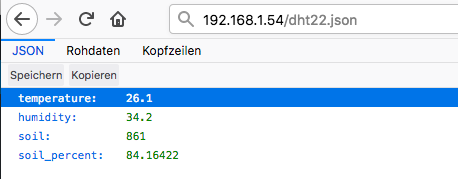
nodemcu.url ist die URL, die aufgerufen werden soll. Dort sollte dann entsprechend die JSON zu finden sein, wie im Screenshot zu sehen. Kleiner Tipp: Der Firefox Browser zeigt die Daten gleich formatiert an.
nodemcu.updateinterval gibt das Zeitinvervall an, in dem nach neuen Daten geschaut wird.
nodemcu ist in diesem Fall ein selbstgewählter Name, der später in der Item Zuordnung benötigt wird. Hier kann auch wohnzimmer, sensor1 etc. stehen.
Item anlegen
Jetzt ist alles bereit für ein Item. Dazu kannst du entweder eine bestehende .items Datei nutzen oder eine neue z.B. http.items anlegen.
|
1 |
Number Temperatur "Temperatur [%.2f]" { http="<[nodemcu:10000:JSONPATH($.temperature)]" } |
Hier siehst du in [] Klammer wieder den Namen nodemcu. Damit verweist du auf die zuvor in der http.cfg angelegte Quelle wo die JSON Datei liegt. In der () Klammer ist dann definiert welchen Wert du auslesen möchtest. In unserem Fall temperature.
Das war es schon. Du kannst das Item jetzt in der Sitemap verwenden und bekommst die Daten angezeigt. Die komplette Doku für komplexere Abfragen findest du auf openhab.org









Und wie sieht das example in openhab3 aus?
Das würde mich auch brennend interessieren!
Hallo Klaus,
ich hoffe, dass ich in Kürze dazu komme auf openHAB 3 umzusteigen und die Anleitungen entsprechend zu aktualisieren.
Viele Grüße
Patrick