So richtig toll wird es in openHAB erst, wenn wir Daten speichern können. Sei es der Status eines Schalters oder Temperaturwerte im Zeitverlauf, um Diagramme anzeigen zu können. Hierzu haben die Entwickler rund um das Projekt (Danke an Kai Kreuzer und sein Team) gleich eine ganze Latte an Datenbanken im Programm. Ich möchte zeigen wie ihr eine rrd4j Datenbank, auch Round Robin Datenbank genannt, installiert und anwendet. Das Besondere an dieser Datenbank im Vergleich zu einer SQL Datenbank oÄ ist der Umgang mit alten Daten. Während aktuelle Daten öfter gespeichert werden und so ein genaues Bild wiedergeben, werden die Datenpunkte, die weiter in der Vergangenheit liegen immer weniger und fliegen dann komplett raus.
Das hat auf der einen Seite den Vorteil, dass die Datenbank nicht „zugemüllt“ wird und du irgendwann die Meldung bekommst, dass dein Speicher voll ist. Auf der anderen Seite ist der Zugriff auf historische Daten nicht so richtig gegeben. Nun kommt es darauf an was ihr mit euren Daten bezwecken wollt. Um den Status eines Schalters zu speichern, um ihn bei einem Neustart von openHAB wiederherzustellen oder den Temperaturverlauf der letzten Woche zu betrachten ist Round Robin genau das Richtige. Los gehts!
rrd4j Persistence installieren
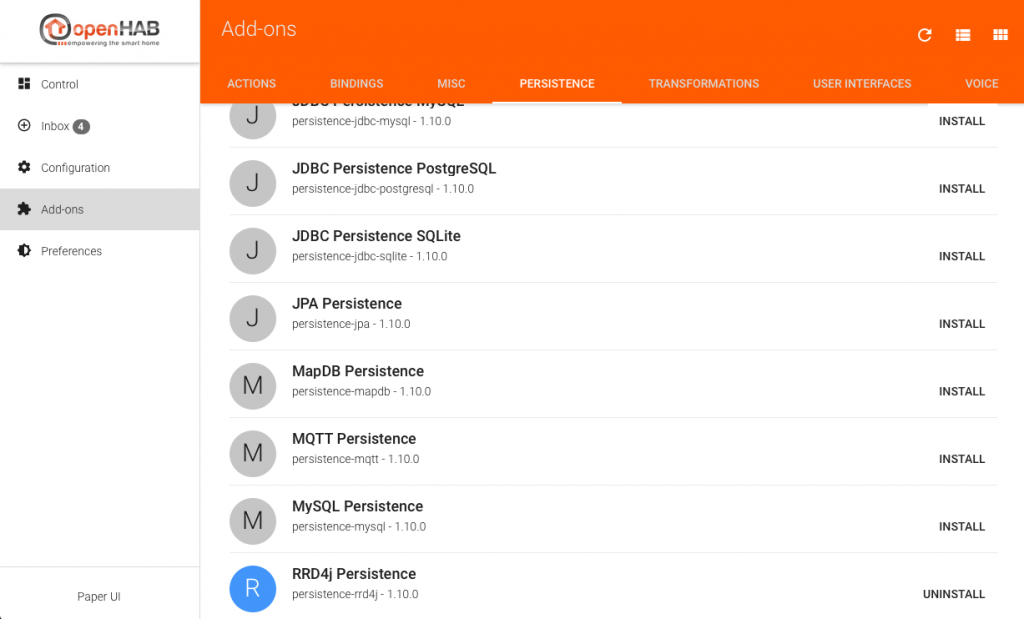
openHAB 2 macht uns die Installation der Datenbank sehr leicht. Über die Paper UI kann es mit nur einem Klick installiert werden.

RRD4J Persistence installieren
Hierzu navigierst du in der Paper UI zu Add-ons – PERSISTENCE – RRD4J Persistence und installierst es. Damit ist die Installation schon so gut wie abgeschlossen. Eine spezielle Konfiguration wird nicht benötigt. Im nächsten Schritt muss im Verzeichnis /openHAB-conf/persistence noch die Datei rrd4j.persist angelegt werden. Diese wird mit folgendem Inhalt gefüllt
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
Strategies { everyMinute : "0 * * * * ?" everyHour : "0 0 * * * ?" everyDay : "0 0 0 * * ?" default = everyChange } Items { //BEISPIELE Temperatur_Wetterstation : strategy = everyMinute, restoreOnStartup Anwesenheit : strategy = everyChange, restoreOnStartup } |
Zuerst werden die „Strategies“ definiert und festgelegt in welchen Intervallen grundsätzlich gespeichert werden soll. „everyMinute“ ist dabei obligatorisch. Am besten immer gleich alle anlegen.
Unter Items landen dann alle Items, die du speichern möchtest. Diese müssen natürlich vorher schon in der .items Datei definiert werden. In diesem Beispiel speichere ich die die Temperatur von meiner Wetterstation jede Minute und stelle die Werte bei Neustart wieder her.
Als zweiten Wert speichere ich den Status meiner Anwesenheit. So weiß openHAB im Falle eines Neustarts ob der Schalter AN oder AUS war.
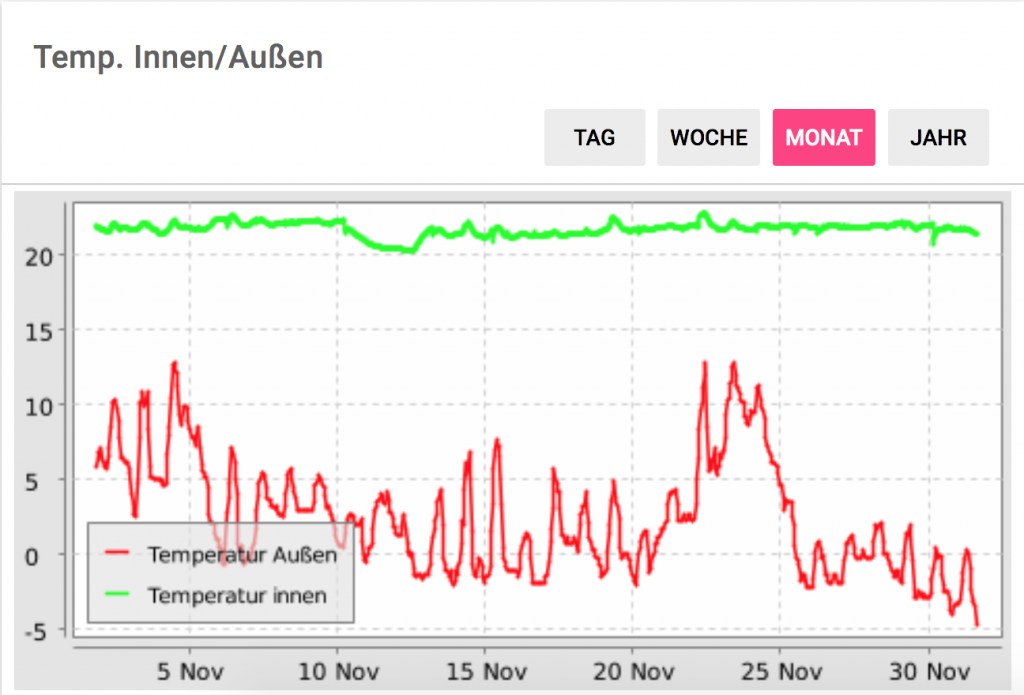
Im Ergebnis kann die Speicherung der Temperatur zum Beispiel so aussehen:

Temperaturdiagram openHAB mir rrd4j Datenbank
Um eine Auswahl nach Tag, Woche, Monat und Jahr anzeigen zu lassen, muss zuvor ein in der .items Datei ein Item für die Auswahl angelegt werden. Damit wird der Zustand der Bereichsauswahl gespeichert.
|
1 |
Number Chart_Zeitraum_D_W_M_Y |
Der Code für die Sitemap kann dann in etwa so aussehen:
|
1 2 3 4 5 6 7 8 |
Frame label="Temp. Innen/Außen" { Switch item=Chart_Zeitraum_D_W_M_Y label="" mappings=[0="Tag", 1="Woche", 2="Monat", 3="Jahr"] Chart item=Temperatur_Wetterstation period=D refresh=60000 visibility=[Chart_Zeitraum_D_W_M_Y==0, Chart_Zeitraum_D_W_M_Y=="Uninitialized"] Chart item=Temperatur_Wetterstation period=W refresh=60000 visibility=[Chart_Zeitraum_D_W_M_Y==1] Chart item=Temperatur_Wetterstation period=M refresh=60000 visibility=[Chart_Zeitraum_D_W_M_Y==2] Chart item=Temperatur_Wetterstation period=Y refresh=60000 visibility=[Chart_Zeitraum_D_W_M_Y==3] } |
Du legst einen Switch mit dem Item für die Bereichsauswahl an. Das Label habe ich bewusst leer gelassen, damit keine störende Beschriftung die Ansicht in der UI zerstört. Jetzt legst du ein Mapping an für die gewünschten Bereiche.
Jetzt legen wir jeweils ein Chart an für jeden Zeitbereich, den wir gerne hätten. Im Prinzip blenden wir mit dem Schalter oben immer ein Diagramm ein und die anderen aus. period definiert den Datenbereich (h=Stunde, D=Tag, W=Woche, M=Monat, Y=Jahr). Mit refresh kannst du festlegen wie oft das Diagramm neu geladen werden soll. Ich habe den Wert bewusst hochgesetzt, da ich keine sekündliche Aktualisierung benötige. Mit visibility gibst du an bei welcher Switch Stellung welches Diagramm angezeigt wird. Achte darauf, dass das mit den Angaben in der mappings des Switches übereinstimmt. Fertig ist deine Bereichsauswahl.







Hallo, vielen Dank auch von meiner Seite für die Anleitung. Ich konnte es allerdings nicht zum Laufen bringen – vielleicht weißt du, wo ich einen Knopf habe?
Zuerst die (möglichen?) Fehler:
Log: [thome.ui.internal.chart.ChartServlet] – Chart generation failed: null
Visual Studio Code: Message: Internal error. Code: -32603 (..) Caused by: java.lang.RuntimeException: Cannot create a resource for ‚virtual://eclipse.org/smarthome/persistence/strategy.global‘; a registered resource factory is needed
Unter Share/..userdata/persistence/rrd4j wurden die *.rrd Dateien angelegt und werden aktualisiert.
Meine Items (xxx und yyy stehen für funktionierende Channels):
Number Chart_Zeitraum_D_W_M_Y
Group Weather_Chart
Number Weather_Temperature_Out „Außentemperatur [%.1f °C]“ (Weather, Weather_Chart) { channel=“XXX“ }
Number Weather_Temperature_In „Innentemperatur [%.1f °C]“ (Weather, Weather_Chart) { channel=“YYY“ }
Meine Sitemap in Anlehnung an dein Beispiel (habe ich mit und ohne Service getestet, ich habe es auch mit und ohne die Gruppe getestet)
Frame label=“Temp. Innen/Außen“
{
Switch item=Chart_Zeitraum_D_W_M_Y label=““ mappings=[0=“Tag“, 1=“Woche“, 2=“Monat“, 3=“Jahr“] icon=“chart“
Chart item=Weather_Chart period=D refresh=60000 service=“rrd4j“ visibility=[Chart_Zeitraum_D_W_M_Y==0, Chart_Zeitraum_D_W_M_Y==“Uninitialized“]
Chart item=Weather_Chart period=W refresh=60000 service=“rrd4j“ visibility=[Chart_Zeitraum_D_W_M_Y==1]
Chart item=Weather_Chart period=M refresh=60000 service=“rrd4j“ visibility=[Chart_Zeitraum_D_W_M_Y==2]
Chart item=Weather_Chart period=Y refresh=60000 service=“rrd4j“ visibility=[Chart_Zeitraum_D_W_M_Y==3]
}
Meine Persist-Datei:
Strategies
{
everyMinute : „0 * * * * ?“
everyHour : „0 0 * * * ?“
everyDay : „0 0 0 * * ?“
default = everyChange
}
Items
{
Weather_Temperature_Out : strategy = everyMinute, restoreOnStartup
Weather_Temperature_In : strategy = everyMinute, restoreOnStartup
}
Wäre super, wenn du mir helfen kannst!
Hallo Armin,
konntest du feststellen, ob Werte überhaupt gespeichert werden. Hast du ein fertiges openHAB Image benutzt oder alle Komponenten einzeln installiert? Dem System scheint irgendetwas zu fehlen.
Für mich ist das Problem komplett neu. Ich würde dich gerne an die Schwarmintelligenz des knx-user-formum.de verweisen. Dort sind unter anderem auch die Entwickler von openHAB unterwegs. Eventuell haben die einen heißen Tip 🙂
Viele Grüße
Patrick
Hi Patrick,
Ich habe intensiv auf Foren geforscht und einige Leidensgenossen gefunden. Falls noch jemand dieses Problem hatte – Die Lösung war (ich stelle meinen Weg für alle Nicht-Programmierer wie ich es einer bin dar):
1. Ins Config gehen (ich habe mein System auf einem Raspi – den habe ich an einen Monitor gehängt, um das durchzuführen)
2. sudo openhabian-config tippen und Enter drücken
3. Optionale Komponenten installieren auswählen
4. InfluxDB + Grafana auswählen und installieren
5. Reboot
Nun funktioniert der Graph einwandfrei – obwohl es kein Graphana Graph ist und obwohl ich die rrd4j Datenbank sowohl als Standard gesetzt-, als auch wie oben beschrieben als Service definiert habe (ich weiß – doppelt gemoppelt…).
Hallo Armin,
vielen Dank für die Info. Sehr interessant, dass es daran hing. Aber hauptsache es funktioniert nun 🙂
Ich hatte das Problem gestern nun auch direkt nach einer Neuinstallation von openHAB über das openHABian 1.4.1 Image für den Raspberry. Dank deiner Anleitung konnte ich das Problem schnell lösen – Vielen Dank :). Es wäre mal interessant wie das zustande kommt – bisher konnte ich ein solches Verhalten nicht beobachten.
Hallo zusammen,
Erstmal danke für die top Anleitung.
Allerdings habe ich folgendes Problem:
Sobald 1 Chart eingebunden wird steigt die CPU Last fast durchgängig auf 100%.
Das System reagiert kaum noch und der Chart Blink in der iOS App auch nur kurz auf.
Wenn ich den Chart entferne liegen im Mittel 30-50% Last an
System ist ein Pi Zero W.
Kann mir nicht vorstellen dass die Charts so rechenintensiv sind.
Habt ihr einen Tipp?
Hey, sorry für die späte Antwort. Ich habe persönlich noch keine Erfahrungen mit dem Raspberry Pi Zero gemacht. Allerdings scheint der Kleine deutlich weniger leisten zu können als der 3B+. Der Zero arbeitet mit 1 GHz und 1 Kern, sowie 512MB RAM – der 3B+ mit 1,4 GHz, 4 Kernen und 1GB RAM. Mit dem 3B+ habe ich keinerlei Probleme die Charts anzuzeigen. Auch mehrere auf einer Seite stellen kein Problem dar. Teste das System mal auf einem Raspberry 3B+, falls möglich.
Viele Grüße
Patrick
Hallo,
Bin genau nach deiner Anleitung vor gegangen, dafür auf jeden Fall BEIDE Daumen hoch.
Allerdings bleibt bei mir das Diagramm in der Sitemap leer.
Hast Du eine Idee?
Hier meine persist – Datei:
Strategies {
everyMinute : „0 * * * * ?“
everyHour : „0 0 * * * ?“
everyDay : „0 0 0 * * ?“
}
Items {
G_GWH_feuchte : strategy = everyMinute
G_GWH_temp : strategy = everyMinute
GER_AQ_temp_mi : strategy = everyMinute
GER_AQ_feu_us : strategy = everyMinute
GER_AQ_temp_us : strategy = everyMinute
}
hier das Item:
Number Chart_Zeitraum_D_W_M_Y
und hier die Sitemap:
Group item=gGWH {
Text item=G_GWH_temp
Text item=G_GWH_feuchte
Switch item=Chart_Zeitraum_D_W_M_Y label=““ mappings=[0=“Tag“, 1=“Woche“, 2=“Monat“, 3=“Jahr“]
Chart item=G_GWH_temp period=D refresh=3600 visibility=[Chart_Zeitraum_D_W_M_Y==0, Chart_Zeitraum_D_W_M_Y==“Uninitialized“]
Chart item=G_GWH_tempn period=W refresh=3600 visibility=[Chart_Zeitraum_D_W_M_Y==1]
Chart item=G_GWH_temp period=M refresh=3600 visibility=[Chart_Zeitraum_D_W_M_Y==2]
Chart item=G_GWH_temp period=Y refresh=3600 visibility=[Chart_Zeitraum_D_W_M_Y==3]
}
Gruß Dennis
Hallo Dennis,
vielen Dank für dein Lob 🙂
Hast du zufällig noch eine andere Datenbank laufen? Falls das der Fall ist, musst du dem Diagramm sagen welche Datenbank es verwenden soll. Den Standard kannst du in den Einstellungen in der Paper UI einstellen.
Chart item=G_GWH_temp period=D refresh=60000 service=“rrd4j“ visibility=[Chart_Zeitraum_h_d_W==1]
Ansonsten könntest du die Refresh Zeit hochsetzen. Da du sowieso nur 1x pro Minute die Daten in die Datenbank schreibst, genügt auch eine minütliche Aktualisierung, also refresh=60000
Lass mich wissen, ob es geklappt hat 🙂
Viele Grüße
Patrick
Vielen Dank für die tolle Anleitung, Sie hat mir sehr geholfen, das gleich für meinen Wechselrichter umzusetzen, auch wenn ich noch am testen bin.
Gruß
Hallo Katrin,
super, das freut mich. Dann weiterhin viel Erfolg 🙂
Hallo Patrick,
vielen Dank für Dein anschauliches Tutorial! 🙂
Kennst Du eventuell auch eine Möglichkeit, die Farben der Graphen festzulegen? Die offizielle Doku ( https://www.openhab.org/docs/configuration/sitemaps.html#element-type-chart ) gibt das leider nicht her. Ich befürchte ja, dass das nur mit zusätzlichen Tools wie z. B. Grafana geht…
Vielen Dank und viele Grüße,
Michael
Hallo Michael,
das ist eine gute Frage. Das kann ich dir leider nicht beantworten. Ich weiß, dass bei mehreren Linien automatisch eigene Farben vergeben werden. Ob und wie man diese beeinflussen kann, habe ich leider noch nicht herausgefunden.
Viele Grüße
Patrick
Hi,
vielen lieben Dank für die step by step Anleitung. Sie erleichtert mir den Einstieg in Openhab sehr.
Eine Frage noch, wie bekomme ich zwei Items in einem Diagramm angezeigt?
Gruß Paul
Hallo Paul,
es freut mich, wenn die Anleitungen helfen 🙂
Wenn du mehrere Items in einem Diagram anzeigen möchtest, musst du eine Gruppe erstellen und diese dann im Chart anzeigen. In meinem Fall heißt die Gruppe TemperaturVergleich. In der Sitemap wird dann als Chart item einfach die angelegte Gruppe eingetragen.
Beispiel:
Items:
Number Temperatur_Wetterstation "Temperatur Außen [%.1f °C]" (TemperaturVergleich) { knx="<0/7/2" }
Number TemperaturIst "Temperatur innen [%.1f °C]" (TemperaturVergleich)
Gruppe (ebenfalls in der .items anlegen):
Group TemperaturVergleich
Sitemap:
Frame label="Temp. Innen/Außen"
{
Switch item=Chart_Zeitraum_d_W_M_Y label="" mappings=[0="Tag", 1="Woche", 2="Monat", 3="Jahr"]
Chart item=TemperaturVergleich period=D refresh=60000 visibility=[Chart_Zeitraum_d_W_M_Y==0, Chart_Zeitraum_d_W_M_Y=="Uninitialized"]
Chart item=TemperaturVergleich period=W refresh=60000 visibility=[Chart_Zeitraum_d_W_M_Y==1]
Chart item=TemperaturVergleich period=M refresh=60000 visibility=[Chart_Zeitraum_d_W_M_Y==2]
Chart item=TemperaturVergleich period=Y refresh=60000 visibility=[Chart_Zeitraum_d_W_M_Y==3]
}
Hallo,
bin eigentlich nur durch Zufall auf Deine Seite gestoßen.
Daumen hoch, top erklärt….
Danke für Deine Mühe
Vielen Dank! Freut mich, dass es gefällt und weiterhilft 🙂