Um das Potential von openHAB voll ausschöpfen zu können, muss dann doch die ein oder andere Zeile Code geschrieben werden. Das geht grundsätzlich mit einemStandard-Editor, doch nicht jeder Editor ist auch komfortabel in der Nutzung. Ich möchte an dieser Stelle Visual Studio Code von Microsoft (VS Code)vorstellen. Zum einen ist VS Code ein toller Editor, der auch für „Anfänger“ geeignet ist. Darüber hinaus gibt es eine spezielle openHAB openHAB, dass die Arbeit noch weiter erleichtert.
Installation von Visual Studio Code
Zuerst musst du VS Code herunterladen und installieren.

Willkommen Anzeige Visual Studio Code
Nach erfolgreicher Installation öffnest du den Editor und wirst mit einem „Willkommen“ Screen begrüßt.

Visual Studio Code – Erweiterung suchen
Um die openHAB Erweiterung zu installieren, navigierst du im Linken Menü auf das weiße Viereck (hier weiß markiert). Es öffnet sich rechts daneben eine Spalte mit einer Suchleiste. Hier einfach nach „openHAB“ suchen. Es wird direkt angezeigt und ausgewählt werden.

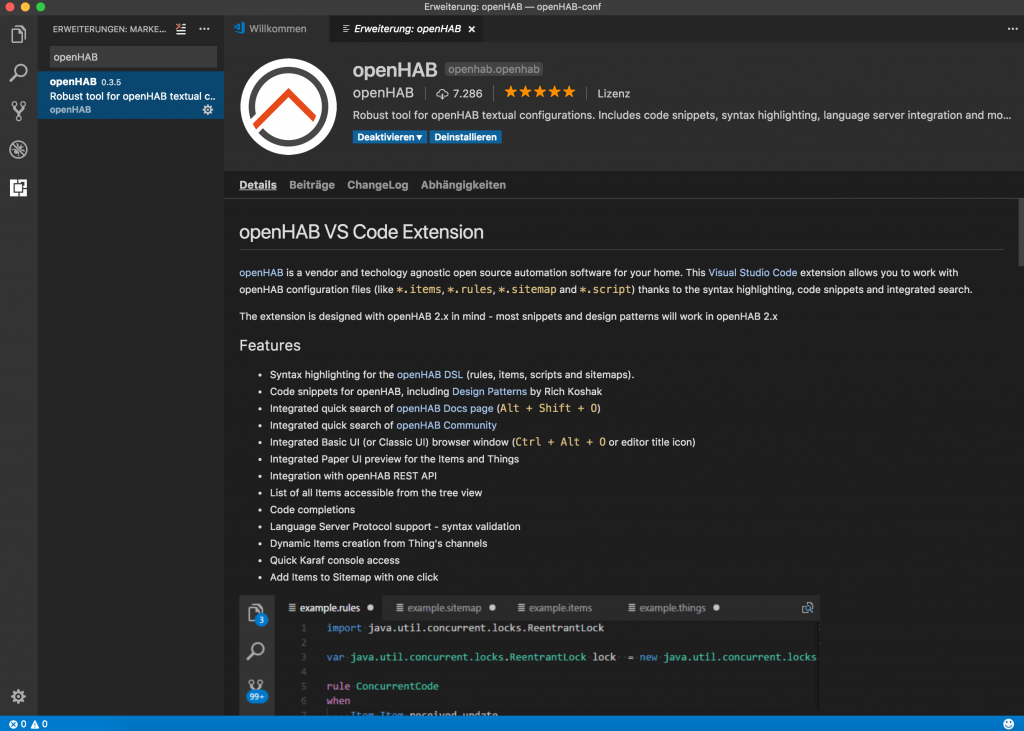
Visual Studio Code – Erweiterung installieren
Das Suchergebnis anklicken und rechts in der Beschreibung auf „Installieren klicken – fertig! Nun kann die openHAB Erweiterung direkt genutzt werden. Zu den Highlights gehören Funktionen wie das automatische Hervorheben der Syntax bei den Dateitypen rules, items, scripts und sitemaps. So sieht man auf einen Blick, ob die einzelnen Code Elemente korrekt sind. Die Basic UI Sitemap kann man direkt in einem eigenen Tab anzeigen, so dass man sofort eine visuelle Rückmeldung über den Sitemap Code bekommt. Es bietet noch viele weitere Funktionen, die ich selbst (noch) nicht nutze.
Visual Studio Code mit der openHAB Erweiterung löst den Eclipse Smart Home Designer ab. Es wird dringend empfohlen ab openHAB 2 auf VS Code zu setzen, um keine Fehlermeldungen zu erhalten.
Viel Spaß beim Einsatz von Visual Studio Code.







Hallo,
ich versuche jetzt schon den ganzen Tag das Astro-Binding zum laufen zu bekommen, leider ohne Erfolg.
Ich habe die Spalte „Sonne“ mit den beiden Anzeigen „Sonnenaufgang“ und „Sonnenuntergang“ erfolgreich erstellt.
Leider sehe ich dort wo die Uhrzeiten stehen soll noch „–:–„…
Ich muss sagen das ich kompletter Neuling in der Welt von openHAB bin und leider nur Tutorials und Befehle bezügl. dem Eclipse Smart Home Editor gefunden habe (auf Deutsch).
Wie kann ich das Astro-Binding nun unter VS Code zum laufen bekommen, bzw. was muss ich beachten unter VS Code?
Schonmal Danke
Mit freundlichen Grüßen,
Roschi13
Hallo Roschi13,
ich kenne deine Konfiguration zwar nicht im Detail. Allerdings klingt es so, als wüsste das Astro Binding noch nicht wo du wohnst. Du musst dem Astro Binding noch deinen Standort mitteilen, indem du deinen deine Koordinaten eingibst. Das erledigst du in der Paper UI unter Configuration -> Things -> Astro Sun Data. Dort dann auf den bearbeiten Stift oben links klicken und deine Koordinaten eingeben. Diese kannst du beispielsweise hier ermitteln: https://www.gpskoordinaten.de
Viele Grüße
Patrick