Philips reitet mit der Produktlinie Philips Hue auf einer Erfolgswelle. Immer mehr Leuchtmittel und ganze Lampen mit der Technik an Board kommen auf den Markt. Da ich ein großer Fan von farbigen Lichtakzenten bin, habe auch ich mir eine Hue Bridge und passende Lightstrips zugelegt. Die komplette Artikelliste inklusive Raspberry gibt es hier:
Installation Philips Hue
Damit das Philips Hue System in openHAB (Hier geht es zu: OpenHAB auf einem Raspberry Pi installieren) integriert werden können, muss die Ersteinrichtung des Systems erfolgen. Zuerst wird die Bridge über das mitgelieferte Netzwerkkabel an einen freien LAN Anschluss am Router (oder Switch) angeschlossen. Sobald der Netzstecker eingesteckt wird, ist die Bridge aktiv.
Nun muss ide Philips Hue App auf das Smartphone heruntergeladen werden. Die App erklärt jeden Schritt der Einrichtung, weshalb ich an dieser Stelle nicht näher darauf eingehen werde. Die App findest du hier:
Integration in openHAB
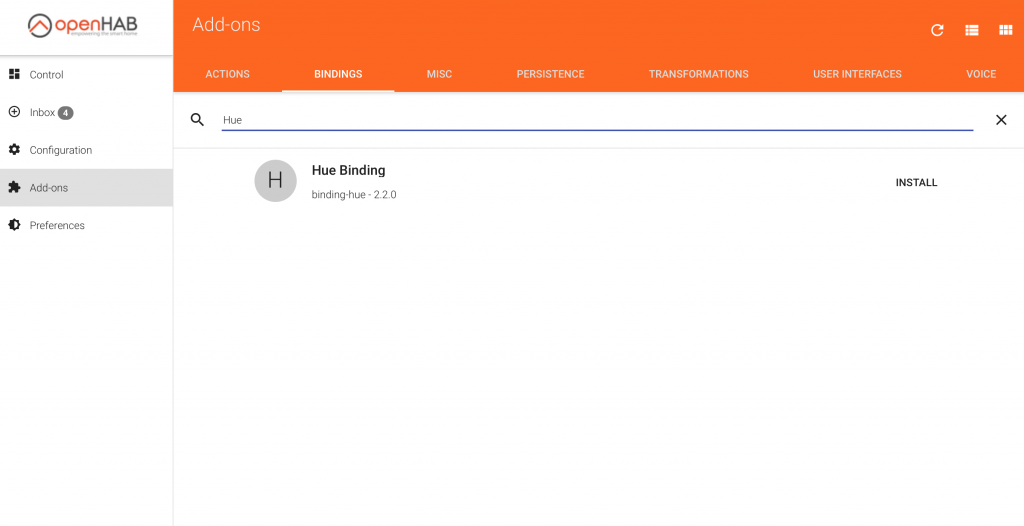
Nachdem das Philips Hue System installiert ist und die Lampen über die Hue App steuerbar sind, können wir uns an die Integration in openHAB machen. Hierzu installierst du das Hue Binding indem du in der Paper UI über Add-ons – Bindings das Hie Binding auswählst und auf „Install“ klickst.

Installation Philips Hue Binding openHAB
Jetzt sollte in deiner Inbox die Philips Hue Bridge erscheinen. Diese über das Häkchen hinzufügen. Unter Configuration – Things findest du die Bridge. Diese ist noch offline. Unter bearbeiten muss noch noch der Benutzer eingefügt werden. Dazu öffnest du den openHAB Log unter http://openhabian:9001. Es erscheint die Meldung, dass der Pairing Button gedrückt werden muss, um einen Nutzer zu erstellen.
openHAB Log – Hue Benutzer erstellen
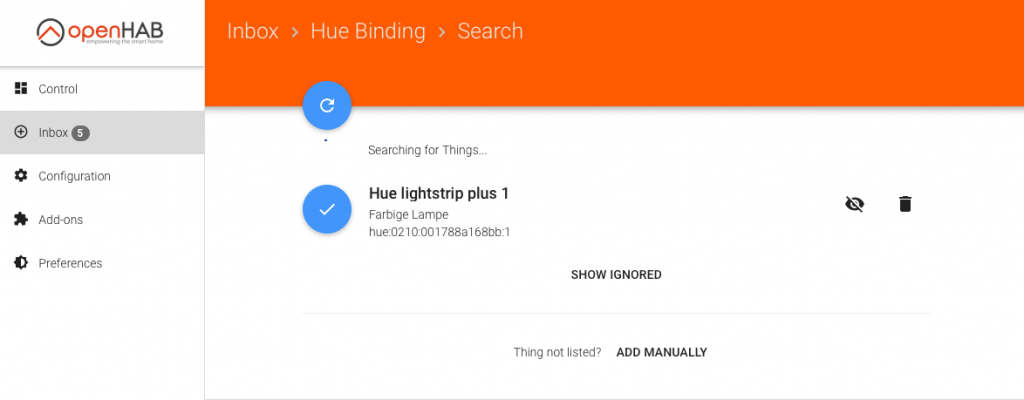
Im Log erscheint dann der User als eine Aneinanderreihung von Zahlen und Buchstaben. Dieser wird in der Konfiguration in der Paper UI eingefügt und abgespeichert. Jetzt sollte die Bridge in openHAB online sein. Jetzt erscheint in der Box auch die zuvor angeschlossene Lampe – in meinem Fall ein Lightstrip.

Philips Hue Leuchtmittel aus der Inbox als Thing hinzufügen
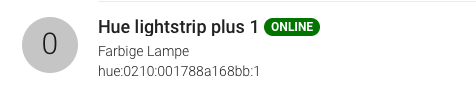
Die Leuchte wird ebenfalls über den blauen Haken als Thing hinzugefügt und wird dann unter Configuration – Things als Online angezeigt. Ab jetzt sind kann das Licht in openHAB verwendet werden.

Lightstrip Thing online in openHAB
Items anlegen und in Sitemap verwenden
Um den Lightstrip in der Sitemap oder in Regeln verwenden zu können, müssen entsprechende items angelegt weden. Im Falle des Lightstrip sind folgende Funktionen verfügbar:
- An/Aus per Switch
- Dimmen per Dimmer
- Farbauswahl per Colorpicker
- Farbtemperatur per Dimmer
- Alarm per String
- Effekt An/Aus per Switch
Ob man alle Funktionen über ein eigenes Item steuert kommt auf die persönlichen Vorlieben und den Nutzungszweck an. Die Funktionen An/Aus, Dimmen, Farbauswahl und Farbtemperatur können über das Colorpicker Item gesteuert werden. Am besten einfach ausprobieren. Ich habe hierfür eine extra hue.items Datei angelegt, um das ganze System etwas übersichtlicher zu gestalten. Wer weiß wie viele Lampen hier noch hinzu kommen 😉
|
1 2 3 4 5 6 |
Switch Lightstrip_1_Schalter "Lightstrip" (Licht, Hue) { channel="hue:0210:001788a168bb:1:color" } Dimmer Lightstrip_1_Dimmer "Lightstrip Dimmen" { channel="hue:0210:001788a168bb:1:color" } Color Lightstrip_1_Farbe "Lightstrip Farbe" { channel="hue:0210:001788a168bb:1:color" } Dimmer Lightstrip_1_Farbtemperatur "Lightstrip Farbtemperatur" { channel="hue:0210:001788a168bb:1:color_temperature" } String Lightstrip_1_Alarm "Lightstrip Alarm" { channel="hue:0210:001788a168bb:1:alert" } Switch Lightstrip_1_Effekt "Lightstrip Effekt" { channel="hue:0210:001788a168bb:1:effect" } |
Den passenden Channel findet ihr in der Thing und müsste in etwa das Format haben: hue:0210:001788a168bb:1. Nicht alle Funktionen stehen immer für alle Leuchtmittel zur Verfügung. Welche Leuchtmittel welche Funktionen unterstützen findest du in der Binding Beschreibung unter: https://docs.openhab.org/addons/bindings/hue/readme.html
Items in Sitemap verwenden
Jetzt können die angelegten Items in der Sitemap verwendet werden.
|
1 2 3 4 5 6 |
Switch item=Lightstrip_1_Schalter Slider item=Lightstrip_1_Dimmer Colorpicker item=Lightstrip_1_Farbe Slider item=Lightstrip_1_Farbtemperatur Switch item=Lightstrip_1_Alarm mappings=[NONE="None", SELECT="Alert", LSELECT="Long Alert"] Switch item=Lightstrip_1_Effekt |
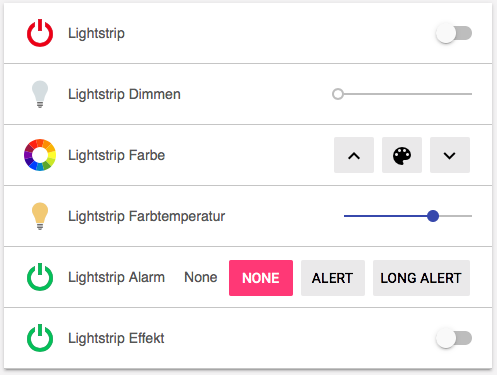
Im Ergebnis sieht das dann so aus:

Ergebnis Sitemap in Basic UI
Jetzt kann es endlich bunt werden zu Hause. Natürlich stehen dir mit den angelegten Items auch wieder alle Möglichkeiten offen entsprechende Regeln für dein Philips Hue Lampen zu definieren. Hier werde ich sicher noch das ein oder andere Beispiel nachliefern.












Hinterlasse einen Kommentar